BrainVoyager v23.0
Adding Images
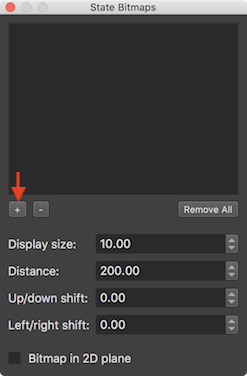
Movies can be made more expressive with the possibility to add images. One or more images can be associated with a state using the State Bitmaps pane (see snapshot below), which can be invoked by clicking the Bitmap icon in the toolbar of the Movie Studio window. Images can be embedded in a movie in two ways:
- Viewpoint-aware mode. Images can be located at a position in the 3D scene. These images will follow viewpoint changes like any other mesh, i.e. applied rotations and translations to the "stage" will be also applied to the respective images. This mode is particularly useful for activation movies where stimuli may be presented in front of the head/brain of a subject on a "virtual screen". The viewpoint-aware mode is the default option when adding a new image.
- Viewpoint-ignoring mode. Images can be located at any position but they will ignore any viewpoint manipulation. These images will always face the viewer. This mode is useful for presenting explanatory text or graphics information. In order to establish this mode, check the Bitmap in 2D plane option in the State Bitmaps pane when adding a new image.

An image can be added to the currently selected state by clicking the "+" selection button (see snapshot above). An existing image can be removed by selecting it in the current state's Images list followed by a click on the "-" button. The Remove All button allows to delete all images associated with the current state. If the Bitmap in 2D plane option is checked, the new image will be used in viewpoint-ignoring mode as described above. When the option is turned off (default), the image will follow viewpoint transformations as described above.

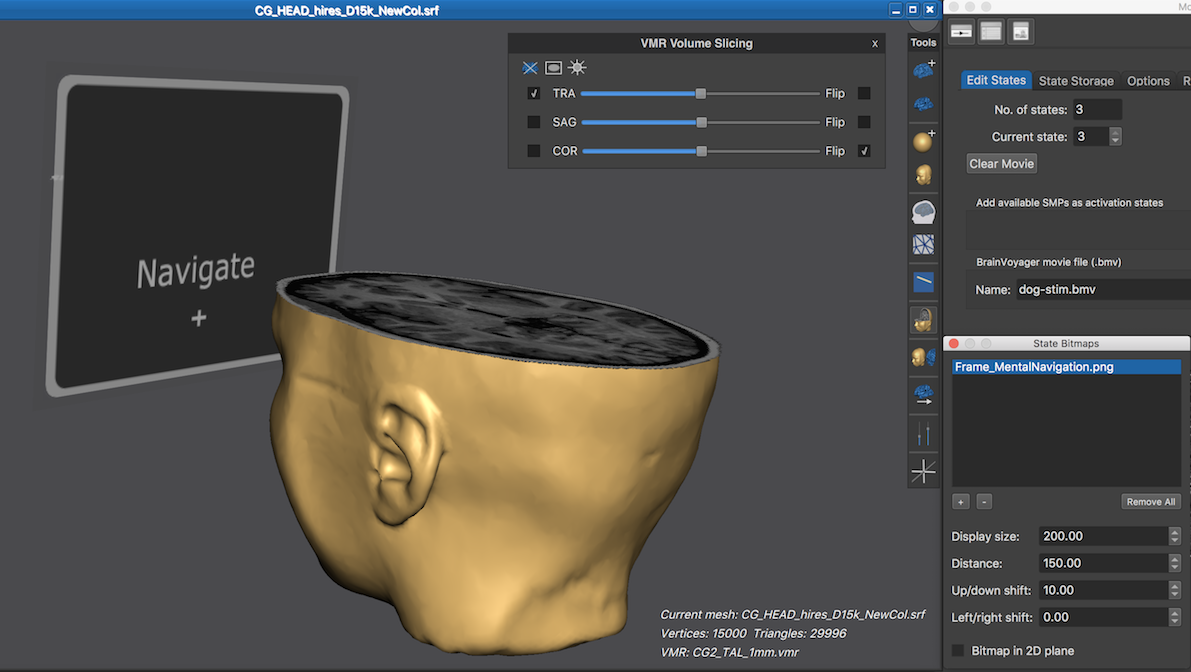
The snapshot above shows a state with an added image ("Frame_MentalNavigation.png") in the viewpoint-aware "virtual screen" mode. Note that the image is drawn in 3D space in front of the head and brain meshes. If the scene viewpoint changes, the "virtual screen" position will be transformed accordingly staying in a fixed position relative to the other objects in the scene.
The position of images can be adjusted in the scene by changing the values in the Up/down shift and Left/right shift values in the State Bitmaps pane (see right lower part in the snapshot). The distance of the virtual screen to the rendered meshes can be adjusted using the Distance spin box. The size of a displayed image can be adjusted by changing the Display size value, which corresponds to the millimeter space used by the cortex meshes. Note that the size value will be applied to the width of an image while the height value will be calculated automatically using the aspect ratio of the image.
The 3D Viewer in the snapshot above contains the VMR Volume Slicing panel (used to prepre an axial slice plane) and the Mesh Toolbox that one usually does not want in a rendered movie. When exporting calculated frames as an image sequence or movie file, these panels will be hidden automatically.
Copyright © 2023 Rainer Goebel. All rights reserved.